こんにちは。
404ページとは、ページの削除やURLの変更などで存在しなくなってしまったページにアクセスした際に表示されるページです。
よく、「過去の記事をチェック!」みたいな文言でアンダーラインが引かれているテキストをタップした先で「ページが見つかりません」と表示されるアレの事です。
今回はWordPressにおける404ページについて学んだ事を綴っていきます。
テンプレートファイル
テンプレートファイルはページの種類によって使い分けができるひな形のファイルです。
例えば、サイトのトップページでは「front-page.php」、固定ページでは「page.php」が優先で使用されます。
該当するテンプレートファイルがない場合はindex.phpが使用されます。
404ページでは「404.php」という名前のファイルがあれば優先して使用されます。
404ページで表示するメッセージなどの内容はWordPressの管理画面で編集できないので404.phpを編集していきます。
404.phpの例
404.phpの例を書いていきます。
私は404.phpを作る際、ベースはindex.phpや固定ページで使用されるpage.phpを使います。
まずはpage.phpの例を書いていきます。
page.php
<?php
get_header();
if(have_posts()){ while(have_posts()){ the_post();
?>
<main>
<article>
<h1 class="entry-title">
<?php the_title(); ?>
</h1>
<div class="entry-content">
<?php the_content(); ?>
</div>
</article>
</main>
<?php }} ?>
<?php get_footer(); ?>
the_title()はページのタイトルを表示し、the_content()はページの本文を表示します。
表示する内容を指定できるのは主にここの部分なので、この2つが書かれているところを編集します。
404.php
<?php
get_header();
if(have_posts()){ while(have_posts()){ the_post();
?>
<main>
<article>
<h1 class="entry-title">
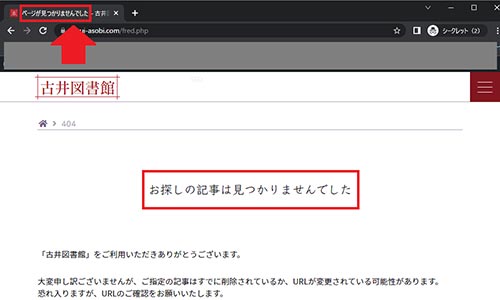
お探しの記事は見つかりませんでした
</h1>
<div class="entry-content">
<p>大変申し訳ございませんが、
ご指定の記事はすでに削除されているか、URLが変更されている可能性があります。</p>
<p>恐れ入りますが、URLのご確認をお願いいたします。</p>
</div>
</article>
</main>
<?php }} ?>
<?php get_footer(); ?>
これを有効化しているテーマフォルダに入れれば、この作成した404.phpが参照されるようになります。
タイトルを変更する方法
先ほど作成した404.phpですが、実際に使ってみると気になる点が出てくると思います。

画面に表示されているタイトルは「お探しの記事は見つかりませんでした」ですが、ページのタイトルは「ページが見つかりませんでした」となっています。
404.phpを編集して、表示するタイトルを「ページが見つかりませんでした」に合わせれば解決するのですが、ページのタイトルを変更したい場合もありますよね。
document_title_parts
404ページのタイトルを変更する場合は、document_title_partsフィルターフックを使います。
functions.phpに以下を追記↓
(「my_function」は任意の関数名)
function my_function($title){
if(is_404()){
$title['title'] = 'お探しの記事は見つかりませんでした';
}
return $title;
}
add_filter( 'document_title_parts', 'my_function');
これでページのタイトルを「お探しの記事は見つかりませんでした」に変更できます。
まとめ
document_title_partsフィルターフックは404ページのタイトルを変更する以外にも使い道があるようです。
また出番があったら使ってみたいですね。
404ページがしっかり設定されているWebサイトは、閲覧者の方々にも良い印象を受けると思います。
(一番はリンク切れが起こらない事が理想だと思いますが。)
404ページ以外にも検索結果ページで検索結果が0件だった場合や、お問い合わせフォームのエラーページ等、様々なシチュエーションを考えて細かくWebサイト作りを心がけていきたいです。
この記事を読んでいただきありがとうございました。
あなたのお役に立てれば幸いです。ではまた。