こんにちは。
Webサイトの公開前、様々なデバイス・ブラウザで最終確認をしていた時に予想外のトラブルが発生しました。まあ、トラブルというのは大体予想外ですが。
そんな事は置いておいて、そのトラブルの内容や解決方法を綴っていきます。
電話発信リンク自動挿入事件
それは、お問い合わせフォームを作成していた時のこと。
こんな感じでHTMLを書いてました。
<p>これはテストページです。</p>
<p>ご質問、ご相談なんでもお問い合わせください!</p>
<span>000-1234-5678</span>
<p>00012345678</span>お問い合わせ先の電話番号やFAX番号を表示しているイメージです。
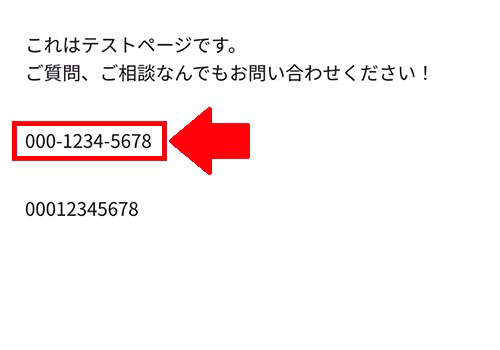
番号は表示しているだけで特にタップすると電話がかけられるようにはしていなかったのですが…。

スマートフォンのSafariで画面を開いてここをタップしたところ、


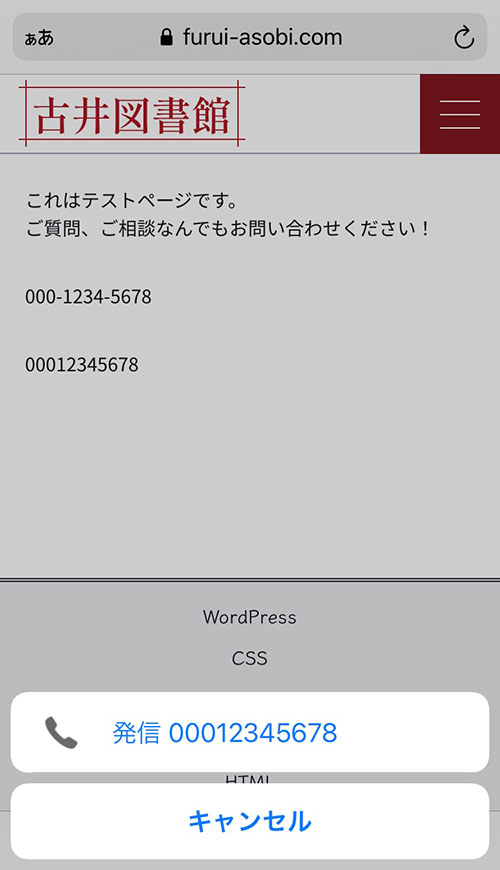
こうなったわけです。
ちなみに、その下のハイフン抜きの数字の羅列にpタグで囲った部分も同様に電話を掛ける機能が付いていました。
画像はこの記事用に作成したものですが、実際に「FAX:000-1111-2222」と書いた部分をタッチすると電話を掛けるか聞かれるのを確認したときは、何が起こったか理解できないくらい焦りました。
ダラダラ書いてしまいましたが、まとめると「pタグやspanタグ等で囲った数字の羅列に身に覚えのない電話発信リンクが挿入される」というトラブルが発生したのです。
犯人は誰?
電話発信リンクを自動挿入している犯人はずばりSafariです。
Safariブラウザは、数字の羅列を電話番号であると認識して自動でリンクタグを付けてしまう機能があります。
例にも出しましたがFAX番号をはじめ、郵便番号なども電話番号と認識してしまいます。
リンク自動挿入の対策方法
headタグ内で以下のmetaタグを追加します。
<meta name="format-detection" content="telephone=no">これで電話発信リンクの自動挿入対策はバッチリです。
まとめ
Webサイト制作をしていて「完璧にできた!」と自信を持っている時こそ、普段使っているデバイス・ブラウザ以外で確認すると、身に覚えのない表示や機能が付いているものです。
これからも、このような事例を記事にして色んな場面に対応できるようにしていきたいです。
この記事を読んでいただきありがとうございました。
あなたのお役に立てれば幸いです。ではまた。