こんにちは。
若い頃は、文字と文字の間隔を開けるのにスペースを多用していました。
少し開ける場合は半角スペース、1文字分開ける時は全角スペースを使い分ける事によって工夫していると錯覚していたのです。
そんな事はさておいて、ここではテキストの水平方向のスペースを自在に操れるCSSプロパティletter-spacingについてのまとめを綴っていきます。
letter-spacingとは
letter-spacingとは文字間の隙間を指定するプロパティです。
負の値を指定する事もでき、その場合は文字の間隔が狭まります。
使用例
いくつか書いていきます。
<p class="ls-01">テキスト</p>
<p class="ls-02">テキスト</p>
<p class="ls-03">テキスト</p>
<p class="ls-04">テキスト</p>
.ls-01 { letter-spacing: normal; }
.ls-02 { letter-spacing: 1em; }
.ls-03 { letter-spacing: 20px; }
.ls-04 { letter-spacing: -3px; }テキスト
テキスト
テキスト
テキスト
中央揃えの注意点
text-align: center;で中央揃えしているテキストへのletter-spacingはちょっと注意が必要です。
<p class="ls-01">あいうえお</p>
<p class="ls-02">かきくけこ</p>.ls-01 {
letter-spacing: normal;
text-align: center;
}
.ls-02 {
letter-spacing: 1em;
text-align: center;
}あいうえお
かきくけこ
結果の「う」と「く」の位置を見比べていただくとletter-spacingを指定する事で中央揃えがズレる事が分かると思います。
これは、最後の文字(例だと「こ」)の後ろにもletter-spacing分のスペースが挿入される事が原因です。
text-indentを使う
text-indentプロパティでletter-spacingと同じ値を指定するとちょうど良くなります。
<p class="ls-01">あいうえお</p>
<p class="ls-02">かきくけこ</p>.ls-01 {
letter-spacing: normal;
text-align: center;
}
.ls-02 {
letter-spacing: 1em;
text-align: center;
text-indent: 1em;
}あいうえお
かきくけこ
右揃えの注意点
text-align: right;で右揃えしているテキストへのletter-spacingもちょっと注意が必要です。
<p class="ls-01">あいうえお</p>
<p class="ls-02">かきくけこ</p>.ls-01 {
letter-spacing: normal;
text-align: right;
}
.ls-02 {
letter-spacing: 1em;
text-align: right;
}あいうえお
かきくけこ
少しばかり右に揃いきっていない事が見て取れます。
ネガティブマージンを使う
margin-rightプロパティでletter-spacingと同じ値のネガティブマージンを指定するとちょうど良くなります。
ネガティブマージンは名称が格好良くて難しそうな印象を与えますが、要はmarginプロパティにマイナスの数値を指定する事を指します。
<p class="ls-01">あいうえお</p>
<p class="ls-02">かきくけこ</p>.ls-01 {
letter-spacing: normal;
text-align: right;
}
.ls-02 {
letter-spacing: 1em;
text-align: right;
margin-right: -1em;
}あいうえお
かきくけこ
デザインデータでは
PhotoshopやIllustrator、XD等のデザインデータでテキストにトラッキングが設定されている場合、「letter-spacingを使うんだろうな」という所までは分かるのですが、指定する数値の計算方法が分からなくなる事が多いので、ここに綴っていきます。
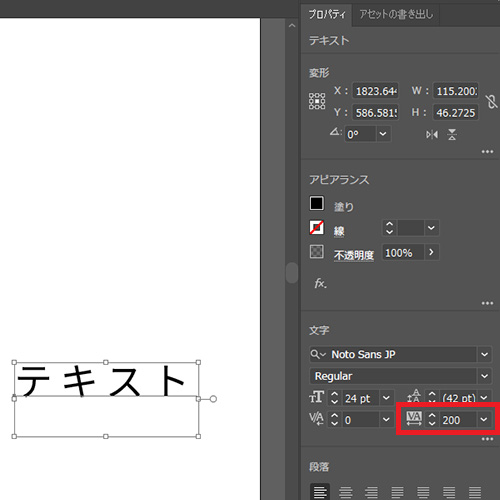
例えばIllustratorでは下画像の部分でトラッキングを確認できます。
ここでは「200」が指定されています。

ここで素直にletter-spacing: 200px;とか指定すると痛い目にあいます。
<p class="ls-01">テキスト</p>.ls-01 {
font-size: 24px;
letter-spacing: 200px;
}テキスト
トラッキング数値の変換方法
前置きが長くなってしまいましたが「letter-spacing(em) = デザインデータの値 ÷ 1000」で変換できます。
先ほどの例の場合は200 ÷ 1000で0.2emとなります。
<p class="ls-01">テキスト</p>.ls-01 {
font-size: 24px;
letter-spacing: 0.2em;
}テキスト
まとめ
記事を書き始めたら想定以上に長くなってしまいました。
letter-spacingは意外とあちこちで指定されている事が多く、主観ですが使い方が独特で未だにすんなりと設定できない事が多いです。
また学んだ事ができたらここに綴っていこうと思います。
この記事を読んでいただきありがとうございました。
あなたのお役に立てれば幸いです。ではまた。