こんにちは。
皆さまはプレースホルダー知ってますか?

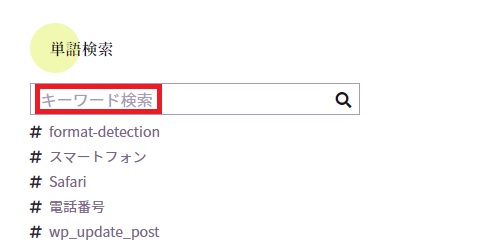
これです。
今回はこちらのプレースホルダーの文字の色を指定する方法を綴っていきます。
プレースホルダーの指定方法
まずはプレースホルダー、またはplaceholderの指定方法を書いていきます。
例
プレースホルダーに「キーワード検索」と書かれたテキストボックスを設置します。
<input type="text" placeholder="キーワード検索">
文字色の指定方法
プレースホルダーの文字色はCSSで指定できます。
例
「search-form」クラス内のinput要素のプレースホルダーの文字色を「#A1C37D」に指定します。
.search-form input::placeholder { color: #A1C37D; }まとめ
プレースホルダーは上手く使えばユーザビリティーの向上が期待できますが、逆に使い方を誤ると入力の妨げになってしまう事もあります。
例えばプレースホルダーの文字色を他のテキストと同じくらいの濃さにしてしまうと、未入力なのに既に値が入っているように見えてしまったりします。
プレースホルダーを正しく使い、入力する人に優しいフォームづくりを心掛けていきたいです。
この記事を読んでいただきありがとうございました。
あなたのお役に立てれば幸いです。ではまた。